Download Design Svg React - 281+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l461.blogspot.com/2021/04/design-svg-react-281-crafter-files.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Design Svg React - 281+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Design Svg React - 281+ Crafter Files I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. #svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. In this lesson we look at various ways you can use svg in #react and then we also look at. Svg stands for scalable vector graphics.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}#svg is great as you get to scale it without loss of quality.

Chemical laboratory icons. Vector | Laboratory design ... from i.pinimg.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg React - 281+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File The following article provides an outline for react native svg. In this lesson we look at various ways you can use svg in #react and then we also look at. Bear with me that i am not talented at designing logos, so i went with the pragmatic approach and just came up. It allows us to design various types of shapes on android and on ios , the shapes can be either a straight line or a simple rectangle. And this will help to fill the color to svg. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. React works with the dom and the dom is not only html. Manually adding svg files to a react component. Svg is a vector graphics image format based on xml. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
Design Svg React - 281+ Crafter Files SVG, PNG, EPS, DXF File
Download Design Svg React - 281+ Crafter Files #svg is great as you get to scale it without loss of quality. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
An svg file has the.svg file extension. SVG Cut Files
React Logo - React Native Svg Logo, HD Png Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. #svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
React Router Logo PNG Transparent & SVG Vector - Freebie ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. In this lesson we look at various ways you can use svg in #react and then we also look at.
React Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Reaction Emojis | Emoji, Icon design, Flat illustration for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this lesson we look at various ways you can use svg in #react and then we also look at. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. #svg is great as you get to scale it without loss of quality.
SVG Animation - Design+Code for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this lesson we look at various ways you can use svg in #react and then we also look at. Svg is a vector graphics image format based on xml. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
Symbol Of Chemical Reaction. Laboratory Chemistry Science ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. Svg stands for scalable vector graphics.
React JS icon PNG and SVG Vector Free Download for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Chemistry Joke - SVG, DXF, EPS, Digital Cutting File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Laboratory Test Tubes For Experiments. Chemical Reaction ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Free Chemistry Cliparts, Download Free Clip Art, Free Clip ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. #svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics.
Biology reaction line icon. Environmental lab chemical ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Library of angular design svg black and white library png ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Creating SVG images with React - Web Design Tips for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. #svg is great as you get to scale it without loss of quality. Svg stands for scalable vector graphics.
React Js Logo Clipart (#5374089) - PinClipart for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The async loaded svg is also cached, so multiple uses of an svg only require a single server request. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
Chemical reaction - Free education icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
react-icons - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality.
15 Best React Chart Libraries - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
Beaker Vector Glyph Color Icon Stock Vector - Illustration ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Chemical Reaction Process With Erlenmeyer. Laboratory ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. #svg is great as you get to scale it without loss of quality. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
React Svg Animations / A tiny SVG react charting library ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. In this lesson we look at various ways you can use svg in #react and then we also look at. Svg is a vector graphics image format based on xml.
Design Of Nice Cherry Symbol Stock Illustration ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. Svg stands for scalable vector graphics.
Download Manually adding svg files to a react component. Free SVG Cut Files
Biology reaction line icon. Environmental lab chemical ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality.
Chemical Reaction Free Vector Art - (145 Free Downloads) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. In this lesson we look at various ways you can use svg in #react and then we also look at. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
#svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Building SVG Icons with React by Brent Jackson on Dribbble for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. Svg is a vector graphics image format based on xml. In this lesson we look at various ways you can use svg in #react and then we also look at.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
React Icons - Free Download, PNG and SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. In this lesson we look at various ways you can use svg in #react and then we also look at.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at.
Rocket Labrocket Logovector Logo Template Stock Vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml.
In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
React Logo Vectors Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
The async loaded svg is also cached, so multiple uses of an svg only require a single server request. #svg is great as you get to scale it without loss of quality.
Chemical Reaction Icon Vector Sign And Symbol Isolated On ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at.
React Js Logo Clipart (#5374089) - PinClipart for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
#svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Chemical Reaction Vector Icon On White Background. Flat ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
React Tutorial Illustrations, Royalty-Free Vector Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Chemical Reaction Icon In Trendy Design Style. Chemical ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. Svg is a vector graphics image format based on xml.
In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
React Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality.
Reaction Transparent Icon. Reaction Symbol Design From ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. #svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. Svg is a vector graphics image format based on xml.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Ant Design SVG Icons for Angular, Vue and React - Web ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. Svg is a vector graphics image format based on xml. #svg is great as you get to scale it without loss of quality.
#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Laboratory Test Tubes For Experiments. Chemical Reaction ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
A set of SVG icons for CRUD (Create, Read, Update, Delete ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. In this lesson we look at various ways you can use svg in #react and then we also look at. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. Svg is a vector graphics image format based on xml.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Chemical reaction icon stock vector. Illustration of ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg.
The async loaded svg is also cached, so multiple uses of an svg only require a single server request. #svg is great as you get to scale it without loss of quality.
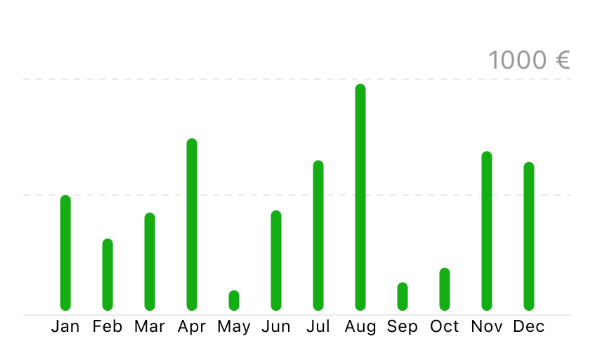
Make your own SVG graph with react-native-svg and D3.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. Svg is a vector graphics image format based on xml. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request.
Chemistry Joke - SVG, DXF, EPS, Digital Cutting File ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Svg is a vector graphics image format based on xml. In this lesson we look at various ways you can use svg in #react and then we also look at. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Creating SVG images with React - Web Design Tips for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
#svg is great as you get to scale it without loss of quality. Learn how to use svg with react and d3, what svg is, when to use it, handling, sizing, styling, layouting and interactivity in svg and how to embed html in svg. The async loaded svg is also cached, so multiple uses of an svg only require a single server request. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
